

- #Adobe edge reflow cc tutorial how to#
- #Adobe edge reflow cc tutorial code#
- #Adobe edge reflow cc tutorial plus#
Does that mean you throw the code in the trash? Not necessarily, as you’ll see. For starters, it uses IDs for style names and is only optimized for WebKit browsers. As a developer myself, I’ll cut to the chase and add also that the code it generates is not how I would do it. If you work with designers upstream, or you are a designer, then it might fit. You’ll need to decide if it could (or should) play a part in your workflow based on what it can and can’t do. Reflow may be part of a web developer’s toolbox, but it’s not meant to be a one-stop website creation tool. If you want to build a complete responsive website without getting your fingers dirty with code, however, you’ll work too hard to accomplish a goal that other tools do better in less time. Reflow can also be used to visually resolve a website design problem. What can you use Reflow for right now? I’ve seen Reflow used as a simple way to mock up a one-page concept for a client, which can work well.
#Adobe edge reflow cc tutorial plus#
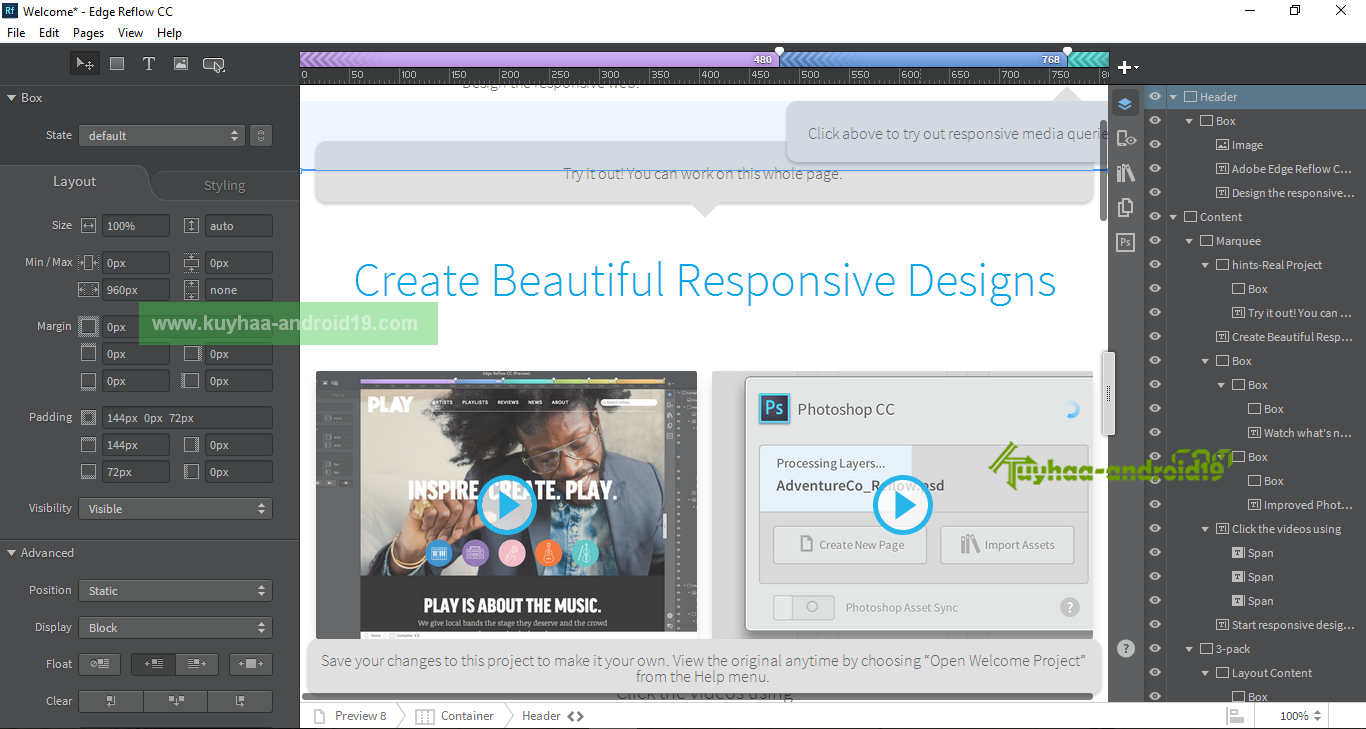
As Adobe states, Reflow is meant to “start responsive designs faster and create high-fidelity prototypes through media query breakpoints, precise CSS layouts, grouping and more.” A big plus is that it connects directly with Photoshop, so the thought is that you can go from a static design to a responsive prototype (or at least a starting point) in a few moves. Where Does Reflow Fit In Our Web Workflow? Instead of having to create 3, 7, 14 or however many Photoshop comps for each necessary device or size, you can let Reflow convert the Photoshop content into HTML and CSS and then visually adjust the design using breakpoints in Reflow. Reflow takes your static Photoshop (PSD) files and breathes responsiveness into them.
#Adobe edge reflow cc tutorial how to#
Responsive Web Design: What It Is And How To Use It.Responsive Web Design Techniques, Tools and Strategies.

So, in this article, I’m going to dive deep into just one of those tools: Adobe Edge Reflow CC. In my previous article “ Next-Generation Responsive Web Design Tools: Webflow, Edge Reflow, Macaw” for Smashing Magazine, I didn’t have enough space to dive as deep into those tools, as I wanted.

It’s been a steep learning curve (and still is). We tried to jam it into our existing, pixel-perfect, old-as-the-web-itself processes. Most of us were thrown for a loop when responsive design came into being. Edge Reflow was created to address how responsive design has changed our web workflows. What you do with that design is up to you (and the capabilities of the tool). So, in this article, I’m going to dive deep into just one of those tools: Adobe Edge Reflow CC.Įdge Reflow is one in an avalanche of tools that have come out that make it possible to visually design a responsive website.


 0 kommentar(er)
0 kommentar(er)
